文本框边框 文本框边框颜色css
排版目标
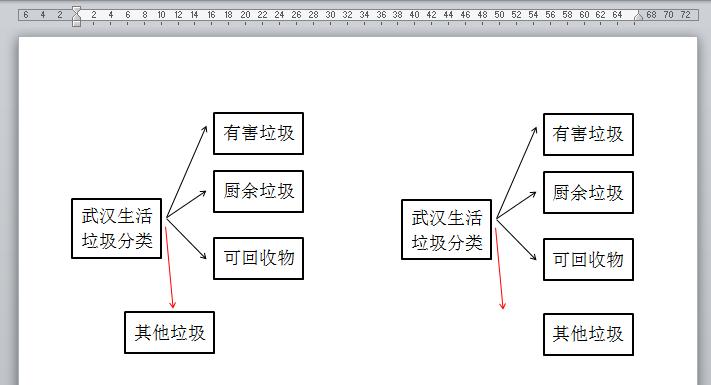
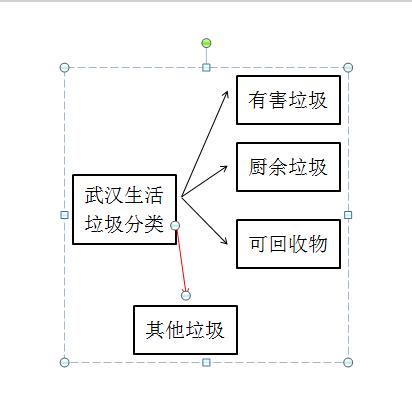
下图左侧图示中,文本框&34;其他垃圾&34;与&34;有害垃圾&34;&34;厨余垃圾&34;&34;可回收物&34;属于同一层级,我们想把&34;其他垃圾&34;文本框往右拖动至 &34;可回收物&34;文本框正下方(效果参考下图右侧图示),使排版更加整齐。但是在拖动过程中,&34;其他垃圾&34;文本框对应的红色连接箭头仍保持原地不动,不能跟随文本框一起移动。下面我们来看一下怎样使文本框和对应的连接箭头同步移动而不脱节。

操作步骤
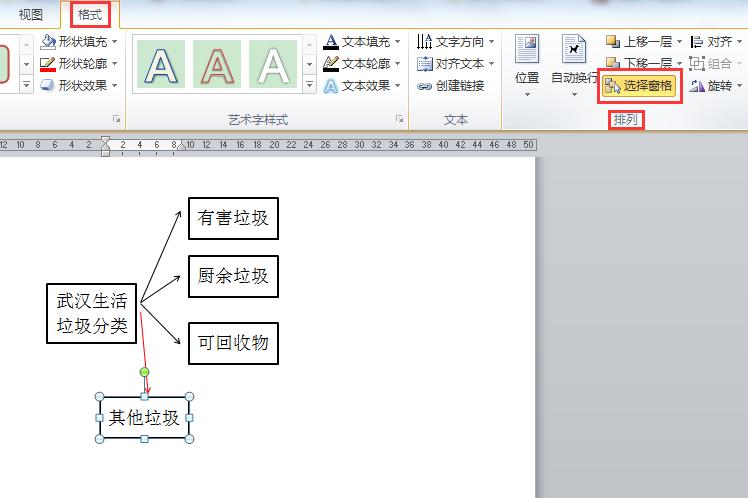
1、在原稿中选中任意一个文本框,如&34;其他垃圾&34;文本框,点击[格式]选项卡[排列]功能组中的[选择窗格]按钮。

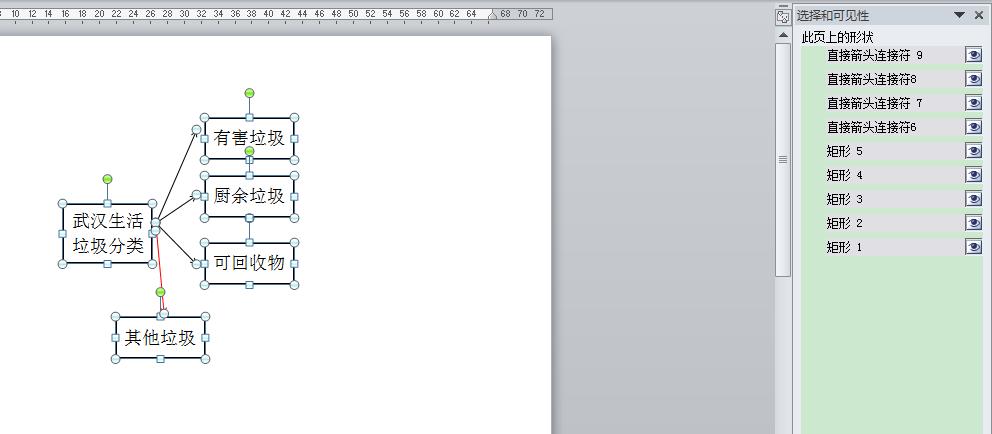
2、在文档右侧显示的[选择和可见性]对话框中,按住ctrl键将所有的直接箭头连接符和矩形全部选中。

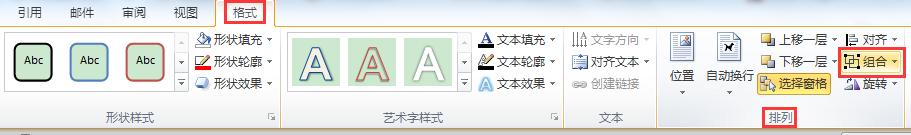
3、在[格式]选项卡[排列]功能组中点击[组合]按钮,使所有的直接箭头连接符和文本框组合成一个整体。

4、鼠标左键单击两次选中红色箭头,箭头两端出现小圆形状的标志。

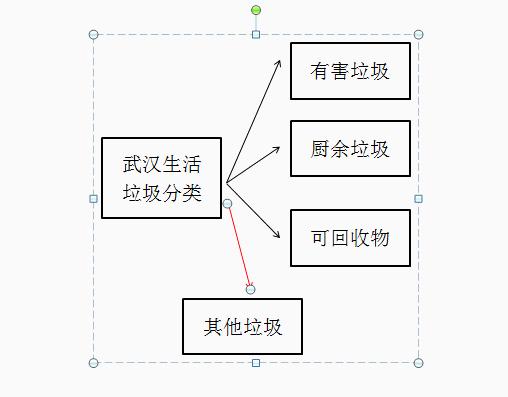
5、选中红色箭头下端的圆点,往&34;其他垃圾&34;文本框左边框上靠,文本框4条边框中间位置出现带红心的方框,将圆点拖至与&34;其他垃圾&34;文本框左边框中间的红心方框重叠的位置。同理,拖动红色箭头上端的圆点,将其与&34;武汉生活垃圾分类&34;文本框右边框中间出现的红心方框重叠。

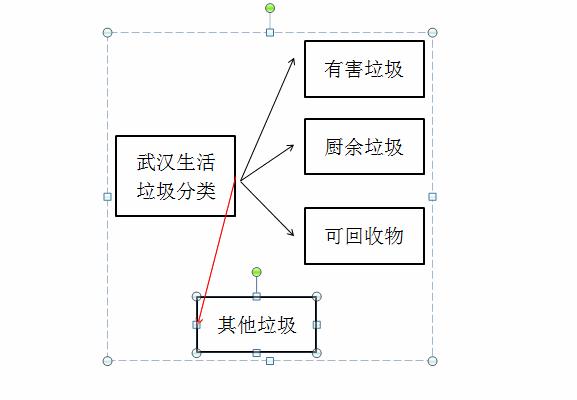
6、选中&34;其他垃圾&34;文本框,将其拖至&34;可回收物&34;文本框正下方,对应的红色连接箭头随之往右移动。

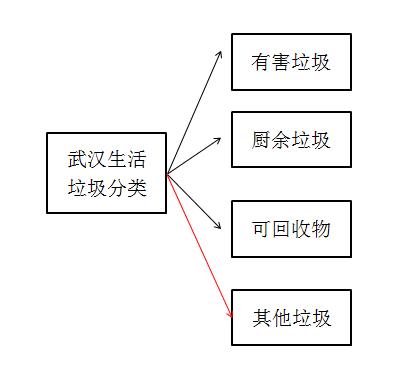
7、最终效果如下图。

小提示
文本框和对应连接箭头同步移动要先将文本框与连接箭头进行组合,再将箭头两端分别与要连接的文本框边框中间出现的红心方框进行重叠。如果箭头端点没有落在红心方框上,而是落在边框的其他位置,同步移动的效果是无法实现的。
我是@芳芳办公笔记,如果觉得有用,欢迎收藏、关注!
版权声明:本网站内容来源于网络和互联网作者投稿,本站不享有任何版权,如有侵权请联系删除 QQ邮箱:11111111@.qq.com




